Adobe XD ユーザーグループ大阪 vol.06に参加してきました。
イベント前日に行こうと思いたったものの、80人の一般席枠が満席!
ブログ書く枠1枠のみ空いていたのでそこに滑り込み。
ということでこちらの記事を書いています。
私の今のXDの用途は主にワイヤーを書くことです。
あとは複雑なデザインを必要としない、管理画面のUIを作ったりというところでしょうか。
XDの進化はめざましく、ちょっと前にはなかった機能が増えていたりします。
今後ガッツリ使うときがくるかもしれないので、しっかりインプットしていきたい。
なのでユーザーグループの勉強会はとてもありがたいですね。
Session1 「XD Pick up」

最初のセッションは松下絵梨さんの「XD Pick up」です。
松下先生は私が講師を務めているデジタルハリウッド大阪校で主幹講師をされています。
CSS Niteはじめたくさんのセミナーや勉強会を主催、登壇されており、今回のお話も非常に聞きやすくわかりやすかったです。
できるだけ情報はキャッチしようとアンテナを張っていますが、普段から触っていないぶん、やっぱり知らないこともありました。
勉強になりました!
基本操作のおさらい
初心者でもわかりやすいようにXDというソフトについて、どんなことができるのかをおさらいしてくださいました。
XDでできることは大きく分けて
この3つです。
デザイン
デザインについては言わずもがな、画面にテキストや画像をレイアウトしていく作業です。
すでにIllustratorやPhotoshopを使用している方が多いので、対比をしながらお話しいただきました。
左にあるツールバーは長押しでいろんなツールが選択できるIllustratorやPhotoshopとは違い、かなりシンプルです。
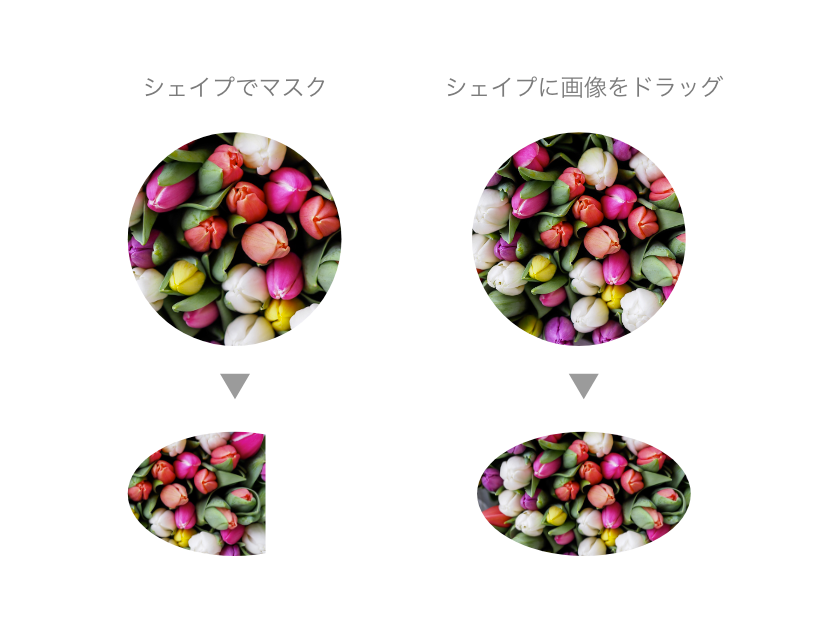
デザイン作成において必須とも言えるマスクの方法は2種類。
- シェイプでマスク(IllustratorやPhotoshopのような感じで)
- あらかじめ作ったシェイプに画像をドラッグ

後者のほうだとシェイプの形を変形しても、中の画像がマスクから切れることなく追従してくれるそう。
私はいつも前者でやっていました。何か理由があったんだけど…忘れちゃいました…使わないとすぐ忘れるのでダメですね…。
思い出したら追記します(笑)
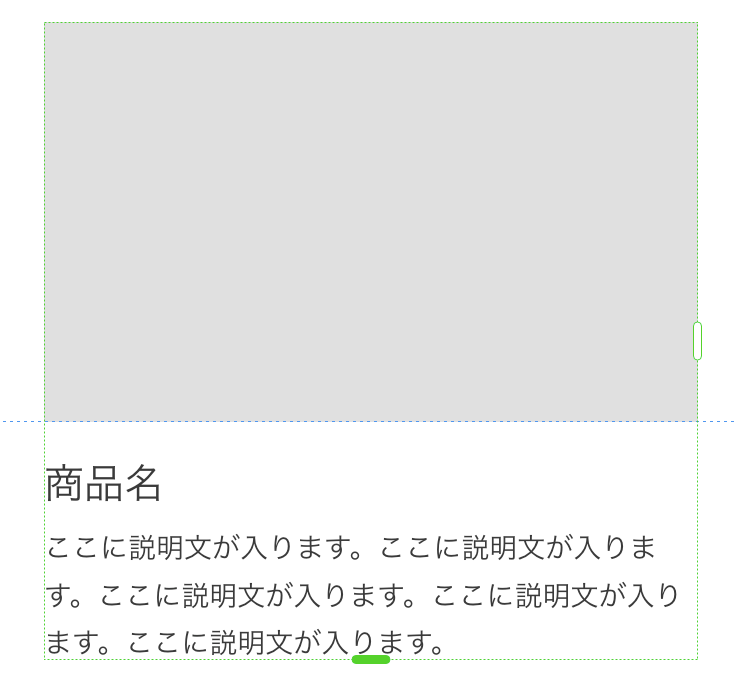
続いてXDの目玉機能といえばリピードグリッド。
リピードグリッドにしたいものを選択してリピードグリッドボタンをクリックするだけです。
あとはビーッと緑のバーを引っ張るだけでデザインが繰り返されます。

繰り返しだけでなく、画像やテキストをXDの画面に直接ドラッグ&ドロップすると、一気にリピートされた項目が変化!
いちいちテキストをコピペしたり画像を1枚1枚配置していく必要がないので便利ですね。
リピートグリッドの詳細は下記Adobeの公式サイトで確認してみてください。gifアニメでとてもわかりやすいです。
プロトタイプ
プロトタイプは画面遷移やアニメーションなど実際にユーザーが行う操作を確認できるようにするものです。
プロトタイプモードに切り替え、ワイヤーでアートボードをつないでいきます。
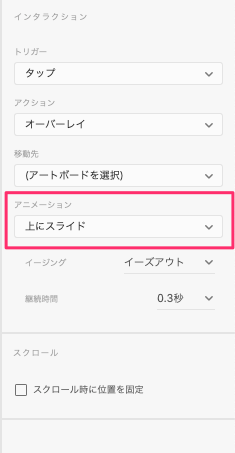
まずはサクッとアニメーションの説明から。
画像のとおり、アニメーションするときの動きを指定できます。


ディゾルブはふわっと浮かび上がってくるアニメーション。
その他は書いてあるとおりの動きです(説明が雑…)。
次に「スクロール時に位置を固定」。
ヘッダーやフッターのナビゲーションなど、スクロールしてもずっと固定の位置にあってほしいものに指定します。
チェックボックスにチェックをするだけです。
だそうです。今までよく使っていた人こそこういうの困りますよね。
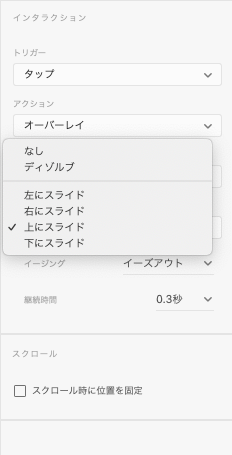
そして「アクション」の中の「オーバーレイ」。
たとえばスマートフォンで閲覧しているとき、テキスト入力する部分をタップするとキーボードが表示されますよね。
そういった、画面遷移ではなくアートボードの上に重なるように表示されるのがオーバーレイです。
メニューアイコンをクリックすると現れるモーダルやフォームの入力など、スマートフォンのプロトタイプではよく使う機能かと思います。
あとは自動アニメーションについて。
各アートボードで動かしたい(変化させたい)もののレイヤー名を同じにしておく必要があります。
ほうっておいても起こってほしいことは「トリガー」を「時間」に設定!
「イージング」をイーズイン、イーズアウトなどに設定すると動きも楽しく作れます。
こんな感じ。(みんな話聞きながら配布されたデモデータさわれるのすごいな…)
共有
プレビュー用に共有
XDでは作成したプロトタイプは「共有」から簡単に共有が可能です。
今回デモしていただいたデザインはQRコードで共有いただきました。
スマホでサッと読み取ると素敵デザインが出てきました。誰でもすぐに確認できるのは本当にすごいですね。
そしてAdobeのIDを持っていない、XDを導入していないクライアントでもゲストとしてプロトタイプにコメントを残せるそう。
コメントは「この場所にコメントしたい!」というところにピンポイントに残せます。
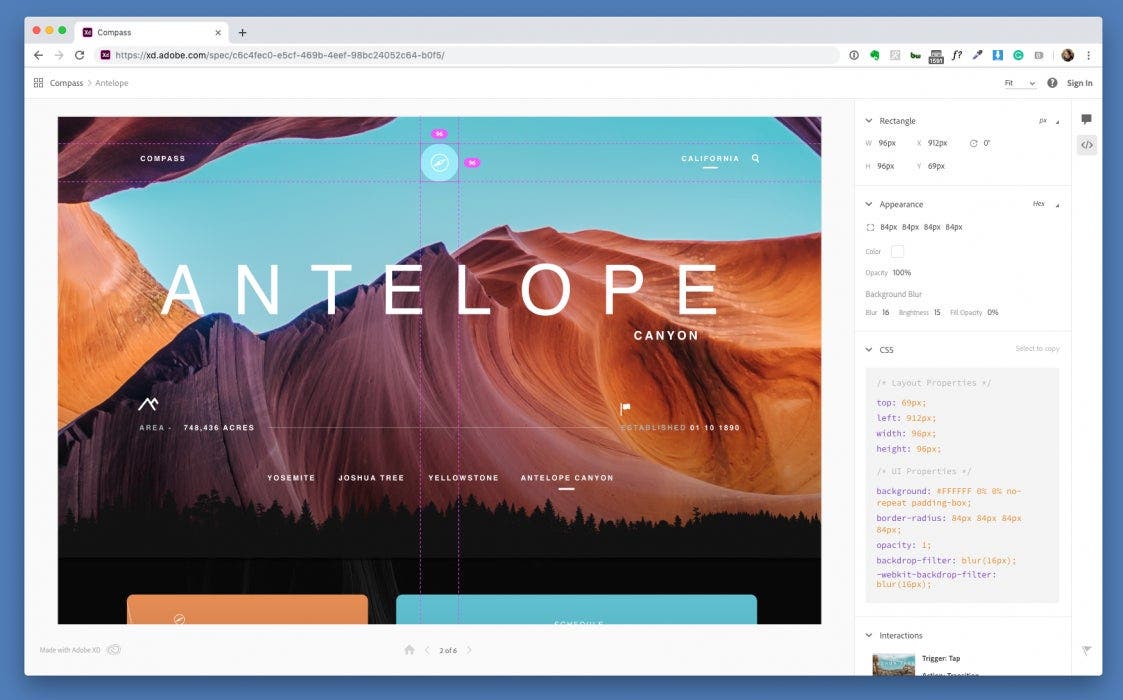
デザインスペックの共有
「共有」の「開発者用に共有」で、デザインの詳しい内容がわかるデータを共有できるようになります。
共有された側は右側のバーにコードマークがあるので、それをクリックするとデザインスペックのモードになります。
現状はデータの中身を確認できるだけですが、そのデザインをCSSで表現するためのコードをコピーできる機能はもうすぐ登場するらしいです!
追記:CSSコピーできるようになった…?
デザインスペックを使う側の人にとってわかりやすい記事を発見したので参考に共有します。
こちらもXDを持っていないコーダーさんでも使える機能ですね。
番外編プラグイン
オススメのプラグインを4つ紹介していただきました。
プラグインの入れ方は、左サイドバーのブロックみたいなアイコンをクリック。名前を検索してインストールします。
Artboard Plus
アートボードを整列するプラグイン。百聞は一見にしかず。こちらをご覧ください。
Texts Selector
文字だけを選択するプラグイン。(グループ化していてもオッケー)
uiLogos
ロゴマークがまだないときなどダミーロゴが挿入できるプラグイン。
Confetti
紙吹雪模様をいれるプラグイン。
「紙吹雪」というのは、選択したものを大きさや位置やカラーなど、ランダムに配置するということです。
以上、ギューッと濃い内容を凝縮してお伝えいただいたセッションでした!
Session2 「タブレットファーストとマルチデバイスUI」

次のセッションはYATさんの「タブレットファーストとマルチデバイスUI」です。
みんな経験したことがある「タブレットのデザインがないあるある」。(なんならスマートフォンのデザインもないときだって…あるよ…ね…(余談))
予算がない、そもそもユーザーが少ないということでおざなりにされがちなタブレットのデザイン。
しかし!タブレットのデザインから、PCやスマートフォンのデザインを展開する「タブレットファースト」がオススメとのこと。
- マルチデバイスを考えやすい
- PCとスマートフォンのように間が空きすぎない。無茶な設計になりにくい。
ということでした。
直感的なUIを考えるのが大事!
YATさんのお話はタブレットだけに限らず、ユーザーにとって「良いUI」はなにか、というお話でした。
タブレットは使いづらいと思われがちなのも、それはちゃんとサイト側が最適化してないから。
たとえばキモはメニュー。
検索するのに指で文字入力はとてもめんどうですよね。
YATさんはチェックボックスやスライダーで検索項目を選ぶようにされていました。スライダーは数字入力に変わるものを考えた結果。数字1つの入力ですらタップで入力って確かにすごくわずらわしいですもんね。
キーボードを使うタイミングでもタップできるものを用意して、単純なタップで選ぶべるよう考えられるものを先に用意しておくとのこと。
PCで検索したデータをとって、上位のものを先に用意しておくなど、データとの連携を行って準備するそうです。
納得しかないですね。自分がユーザーとして操作するときもこれがあるのとないのとではストレスが全然違います。
使うシーンを想定する
- 複数人で見る
- 縦横どちらでも見ることがある
ここまで考えてらっしゃるんだーと思いました。スマホはランドスケープ対応までは正直私は考えてないことが多いです。
まとめ
- ユーザーが少ないだけで判断していいかはよく考える
- タッチデバイス向けのUIはPCでも優位
- 各デバイズによってユーザーのシーンは異なる
- レスポンシブの差異を考えやすい
Session3 「PhotoshopとIllustratorが手放せない人のためのXD」

最後のセッションはあやかさんの「PhotoshopとIllustratorが手放せない人のためのXD」です。
実際最近あやかさんのXDデザインデータをお仕事で共有いただく機会があり、すごいなーバリバリ使ってらっしゃるけど、XDのメリットってそんなにあるのかなと今回イベントに参加を決めました。
楽しみにしていたセッションです!
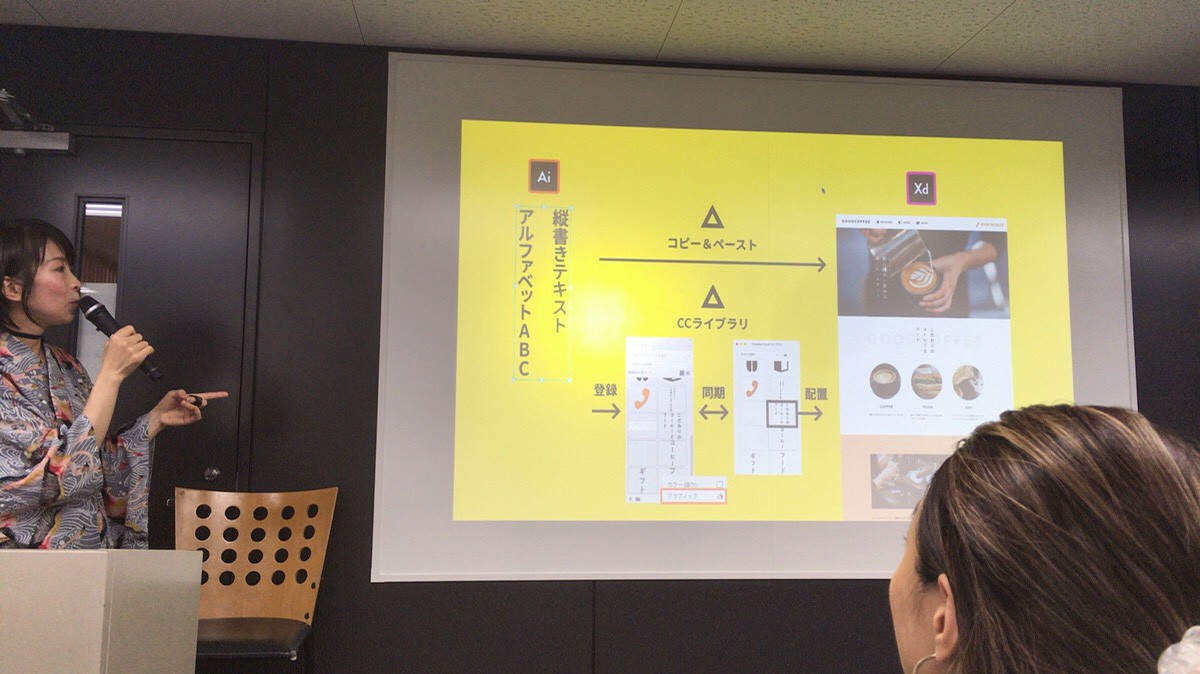
CCライブラリを使って、PhotoshopやIllustratorで作成したデータをXDでスムーズに使用するためのチップスをたくさん教えていただきました!
実はこちらにご自身でまとめ記事を作成されており…私がまとめるまでもないので本当はこれを読んでもらいたい(笑)
ですがせっかくなので、CCライブラリをそれほど使ってない私が勉強になったことを書いていきます!
なぜCCライブラリを使うの?
アイコン、写真補正、縦書きテキストなどXDではできないことがあります。
そこはPhotoshopやIllustratorでパーツを作成するしかありません。また他のソフトでできるリンクされた「配置」もXDではできません。
デザインは一発OK!なことは残念ながら少なく、通常はデザイン、テキスト(原稿など)ともに修正の入ることが前提です。
そこでCCライブラリが活躍します。
CCライブラリに入れたパーツ(アセットといいます)をXDで使用。
パーツに変更を加えたい場合はCCライブラリのパネルから変更を加えたいものを右クリックで編集を押す(もしくはダブルクリック)とパーツを作成したソフトでファイルが開かれます。
編集後保存すると、ライブラリが更新され、XDで使用されたパーツももちろん変更されます。
同期しているということですね。これがCCライブラリの強みです。
ここからはCCライブラリチップス集。
パーツだけを登録したい
該当のレイヤーを選択してドラッグ(もしくはプラスボタン)。
アートボードまるごと登録したい
PSD形式で書き出ししてそれをドラッグ。
(編集するときはライブラリのアセットをダブルクリックして補正(ローカルも元データを編集しても意味ないよ))
ライブラリの入れ子に注意
グループを作るなど、これは入れ子になっているということがわかるように。
(雲マークになってるやつを消したらライブラリの中のライブラリが消えてしまったりということが…)
ライブラリを使わずコピペするのは線を使ったイラストなど、線の太さが絶対値のため縮小拡大をすると見た目が変わってしまう
アウトラインすると解決する。でもテキストが変わるときもあるので、アウトライン前のレイヤーを残しておいて保存する。(アピアランスのアウトラインもダメだったそう。)
アセットのサイズはオブジェクトのサイズ
そのためアイコンなどサイズがばらつきたくないものは、塗り、線なしの外枠オブジェクトを含めて登録する。
落とし穴
CCライブラリとコンポーネントは別物
ライブラリから削除するとすべてリンクが切れる。
CCライブラリからリンクされているコンポーネントを使う。二重だとちょっと安心。
CCライブラリのベクターに注意
フォントなどの複雑な形はコピペのアウトラインと形が違ってしまう。
解決策は大きめに作る。プレビュー用と割り切ってIllustratorで書き出す。
CCライブラリを複数人で編集するにはPhotoshopやIllustratorで「ライブラリに招待」
CCライブラリから配置したアセットは、ライブラリの編集権限がない場合でも表示はできる。
あやかさんからクイズ
リサイズされない。(ダミーから写真を差し替えるときなど便利)
リサイズされる。(ちょっと困る(笑))
psb。
psbはCCライブラリに追加できない仕様のはず。なのにスマートオブジェクトにしたものを入れるとpsbが登録できてしまう。画像が荒れたような表示になってしまうので、スマートオブジェクトのままだと使えない!
CCライブラリについてめっちゃ勉強になりました。
そして、これを活用すれば、XDでデザインしていってもいいかなーという気持ちにもなりました。
相変わらずスライドも素晴らしいー!XDで作られたそうです!
まとめ
- ビジュアルとレイアウトを分離できる
- コンポーネントで「デザインの型」を作りやすく
- プロトタイプで共有しやすい、動きを考えやすい
終わりに

XDの良いところをたくさん知ることができました。
わかりやすいスライドやデモデータを作ってくださった登壇者のみなさま、準備などしてくださったスタッフのみなさまありがとうございました!ドーナツもおいしかったです!(めっちゃ食べた)
XDさわっていくぞー!!
追記:ツイートがまとめられていたので置いておきます!